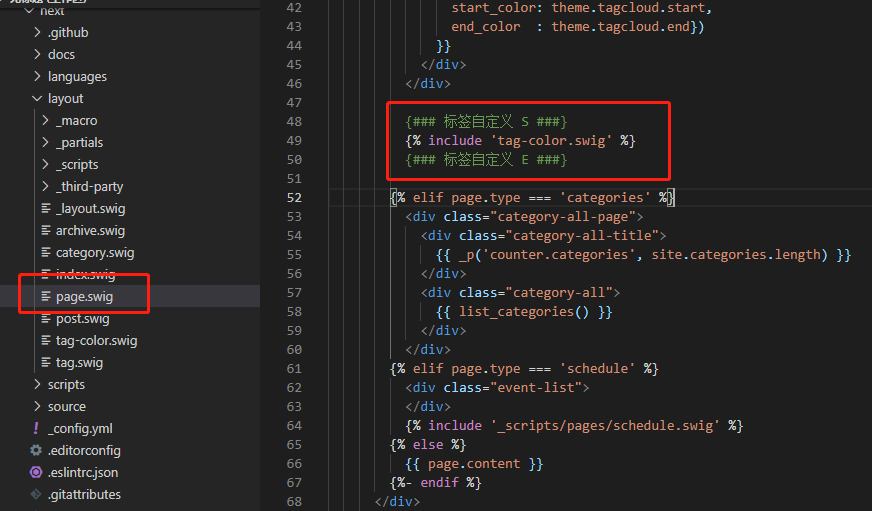
彩色标签页 新建个性文件 在 themes/next/layout文件夹下,新建tag-color.swig文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 <script type ="text/javascript" > var alltags = document .getElementsByClassName ('tag-cloud-tags' ); var tags = alltags[0 ].getElementsByTagName ('a' ); console .log ("11111111111111" ) for (var i = tags.length - 1 ; i >= 0 ; i--) { var r=Math .floor (Math .random ()*75 +130 ); var g=Math .floor (Math .random ()*75 +100 ); var b=Math .floor (Math .random ()*75 +80 ); tags[i].style .background = "rgb(" +r+"," +g+"," +b+")" ; } </script > <style > .tag-cloud-tags { font-family : Helvetica, Tahoma, Arial; font-weight : 100 ; text-align : center; counter-reset : tags; } .tag-cloud-tags a { border-radius : 6px ; padding-right : 5px ; padding-left : 5px ; margin : 8px 5px 0px 0px ; } .tag-cloud-tags a :before { content : "🔖" ; } .tag-cloud-tags a :hover { box-shadow : 0px 5px 15px 0px rgba (0 ,0 ,0 ,.4 ); transform : scale (1.1 ); transition-duration : 0.15s ; } </style >
引入新建文件 在同目录下的page.swig文件中引入
1 {% include
设置完成后hexo g && hexo s就可以预览效果了 标签页地址
设置canvas粒子时钟 通过该篇粒子时钟 内容的开发思想,整合到页面中
新建文件 在/themes/next/layout/_custom/目录下新建clock.swig文件,内容下载:clock.swig
引入文件 在/themes/next/layout/_macro/sidebar.swig文件中引入
1 {% include
具体放在什么位置,根据自己喜欢来。
网站运行时间 在/themes/next/layout/_custom/目录下新建runtime.swig文件,然后将下面代码拷贝进去:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 <span id="sitetime" ></span> <script language=javascript> function siteTime() { window.setTimeout("siteTime()" , 1000) ; var seconds = 1000 ; var minutes = seconds * 60 ; var hours = minutes * 60 ; var days = hours * 24 ; var years = days * 365 ; var today = new Date() ; var todayYear = today.getFullYear() ; var todayMonth = today.getMonth() +1 ; var todayDate = today.getDate() ; var todayHour = today.getHours() ; var todayMinute = today.getMinutes() ; var todaySecond = today.getSeconds() ; var t1 = Date.UTC(2020,12,09,22,00,00) ; var t2 = Date.UTC(todayYear ,todayMonth ,todayDate ,todayHour ,todayMinute ,todaySecond ) ; var diff = t2-t1; var diffYears = Math . var diffDays = Math .365 ); var diffHours = Math .365 +diffDays)*days)/hours); var diffMinutes = Math .365 +diffDays)*days-diffHours*hours)/minutes); var diffSeconds = Math .365 +diffDays)*days-diffHours*hours-diffMinutes*minutes)/seconds); document.getElementById("sitetime" ) .innerHTML=" 已运行" +diffDays+" 天 " +diffHours+" 小时 " +diffMinutes+" 分钟 " +diffSeconds+" 秒" ; } siteTime() ;
修改BirthDay为建站时间/themes/next/layout/_macro/sidebar.swig同级文件目录下导入运行时间模块
1 {% include
在其他位置导入运行时间模块
1 {{ partial '_custom/runtime.swig' , {}, {cache: theme.cache.enable}) }}
重新打包,运行,然后就可以展示网站运行时间了
美化url地址(.html后缀) hexo-next文章链接默认的生成规则是::year/:month/:day/:title,是按照年、月、日、标题来生成的。
安装插件
1 npm install hexo-abbrlink
执行此命令可能会不成功,提示你缺少相应的依赖,比如babel-eslint、mini-css-extract-plugin、webpack-cli…npm install eslint@4.x babel-eslint@8 --save-dev
修改根目录站点配置文件config.yml,改为:
1 2 3 4 permalink: posts/:abbrlink.htmlabbrlink: alg: crc32 #算法: crc16(default) and crc32 rep: hex #进制: dec(default) and hex
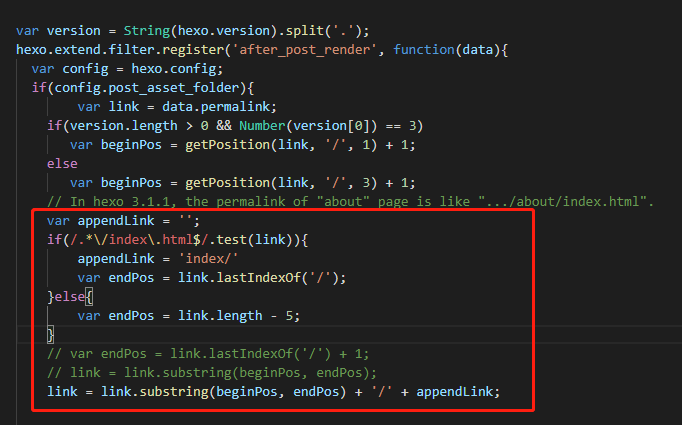
这样设置过后地址栏可以展示.html后缀格式的地址了,但是这个时候会出现一个问题,之前使用hexo-asset-image插件生成的图片无法显示了\node_modules\hexo-asset-image\index.js,修改如下:
1 2 3 4 5 6 7 8 9 10 var appendLink = '' ;if (/.*\/index\.html$/.test(link )){ appendLink = 'index/' var endPos = link .lastIndexOf('/' ); }else { var endPos = link .length - 5 ; } link = link .substring(beginPos, endPos) + '/' + appendLink;
重新运行,图片就可以正常展示了
文章加密访问 通过引入hexo-blog-encrypt 依赖包,进行加密.
特性
一旦你输入了正确的密码, 它将会被存储在本地浏览器的 localStorage中. 按个按钮, 密码将会被清空. 若博客中又脚本, 它将会被正确地执行.
支持按标签加密.
所有的核心功能都是由原生的 API 所提供的. 在 Node.js中, 我们使用 Crypto . 在浏览器中, 我们使用 Web Crypto API .
PBKDF2 , SHA256 被用于分发密钥, AES256-CBC 被用于加解密, 我们还使用 HMAC 来验证密文的来源, 并确保其未被篡改.我们广泛地使用 Promise 来进行异步操作, 以此确保线程不被杜塞.
加密页面多主题支持, 现在已经支持的主题有 [default, xray], 更多的主题正在开发中.
过时的浏览器将不能正常显示, 因此, 请升级您的浏览器.
安装 1 npm install hexo-blog-encrypt -S
使用
文章信息头使用password字段,添加到文章信息头1 2 3 4 title: Hello World date: 2020-01-11 14:11:00 password: bac123 ---
高级设置1 2 3 4 5 6 7 8 9 10 title: Hello World tags: - 加密文章tag date: password: aabbcc abstract: 该文章已加密, 请输入密码查看。 message: 该文章已加密, 请输入密码查看。 wrong_pass_message: 密码不正确,请重新输入! wrong_hash_message: 文章不能被校验, 不过您还是能看看解密后的内容! ---
在根目录下_config.yml中全局设置1 2 3 4 5 6 7 8 encrypt: abstract: 该文章已加密, 请输入密码查看. message: 该文章已加密, 请输入密码查看. tags: - {name: tagName , password: 密码A } - {name: tagName , password: 密码B } wrong_pass_message: 密码不正确,请重新输入. wrong_hash_message: 抱歉, 这个文章不能被校验, 不过您还是能看看解密后的内容.
设置主题 增加一个theme字段,可以选择的主题:default、blink、shrink、flip、up、surge、wave、xray
1 2 3 4 5 6 7 8 9 10 encrypt: abstract: 有东西被加密了, 请输入密码查看. message: 您好, 这里需要密码. tags: - {name: tagName , password: 密码A } - {name: tagName , password: 密码B } theme: xray wrong_pass_message: 抱歉, 这个密码看着不太对, 请再试试. wrong_hash_message: 抱歉, 这个文章不能被校验, 不过您还是能看看解密后的内容.
配置优先级 文章信息头 > _config.yml (站点根目录下的) > 默认配置
使用hexo clean && hexo g && hexo s在本地预览加密的文章。