注册 LeanCloud
Valine 是基于 LeanCloud 作为数据存储的,所以需要注册一个账号。注册完成后,进入控制台
创建
创建一个应用 -> 输入应用名称 -> 选择开发版 -> 点击创建
配置
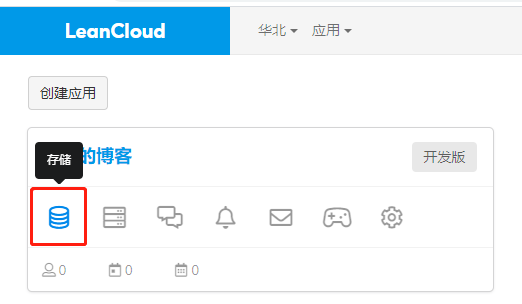
创建完成后,打开应用,点击左边的存储如下图:
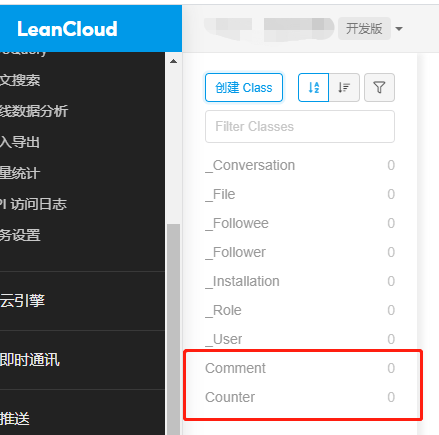
查看数据下面有没有Counter和Comment两个Classes,如果没有,点击创建Class,输入对应的Counter和Comment名字,选择无限制,点击创建,创建完成后,如下:
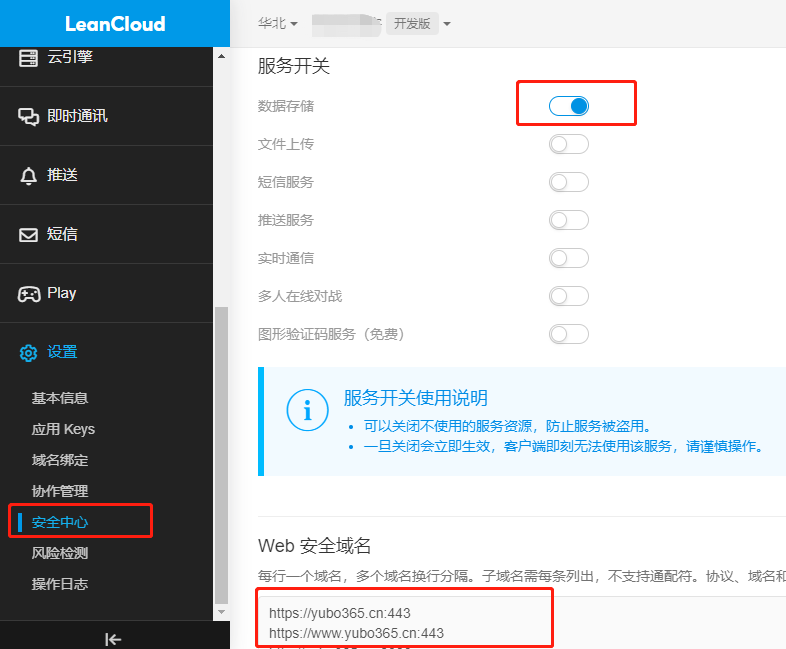
创建完上面两个class后,找到设置栏,点击安全中心,在服务开关栏中,打开数据存储,其它的全关掉,在Web安全域名中,填写博客的域名地址:
同样在设置栏下面,点击应用Key,获取到AppID 和 Appkey,然后进入到主题配置下进行配置。
next主题中配置valine
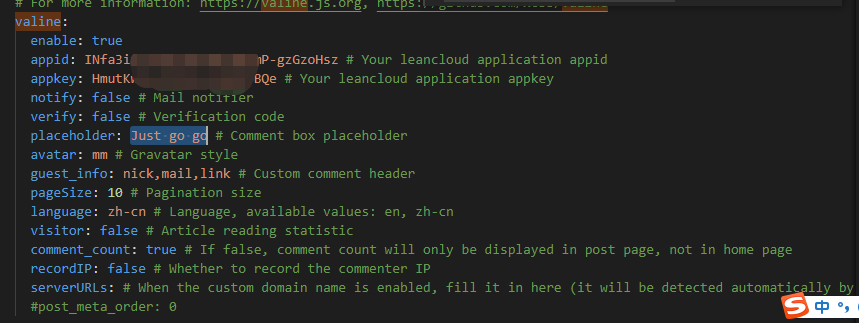
在/themes/next/_config.yml文件中搜索valine,配置上面生成的AppID 和 Appkey,language为zh-cn,
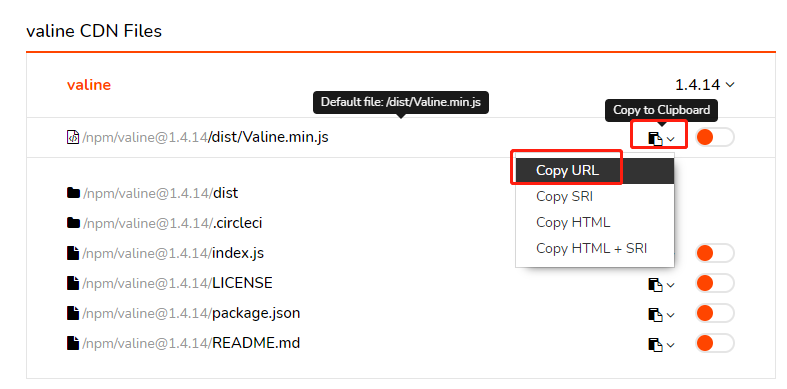
修改valine.min.js的cdn文件地址:移步到这里valine 选择最新版本的Valine
然后将获取的cdn地址,到主题配置文件_config.yml中添加即可。
1 | valine: https://cdn.jsdelivr.net/npm/valine@1.4.14/dist/Valine.min.js |
现在再重新启动项目就看可以看到评论功能了。
Valine评论区不显示问题
- 常见的:
- LeanCloud 中需要配置安全域名
- LeanCloud 中需要有 Counter 和 Coment 两个Class.
- 其他的可以参考:https://github.com/xCss/Valine/issues/172

